排序
网站设置动态标题
网站设置动态标题效果图在 子比主题后台 – 自定义代码 – 自定义 javascript 代码 里面添加下面代码://【网站动态标题】开始 var OriginTitile = document.title, titleTime; document.addEve...
阿里云矢量图
阿里云矢量图子比主题集成阿里云矢量图标库完整指南最后更新:2025年03月29日 | 适用版本:子比主题7.3+一、阿里云项目配置1.1 创建图标项目访问阿里云矢量图标库并登录搜索图标 → 加入购物车 ...
网站添加侧边彩色滚动条
网站添加侧边彩色滚动条在 子比主题后台 – 自定义代码 – 自定 CSS 样式代码 里面添加下面代码:/*【彩色滚动条样式】开始 */ ::-webkit-scrollbar { width: 7px; height: 1px; } ::-webkit-sc...
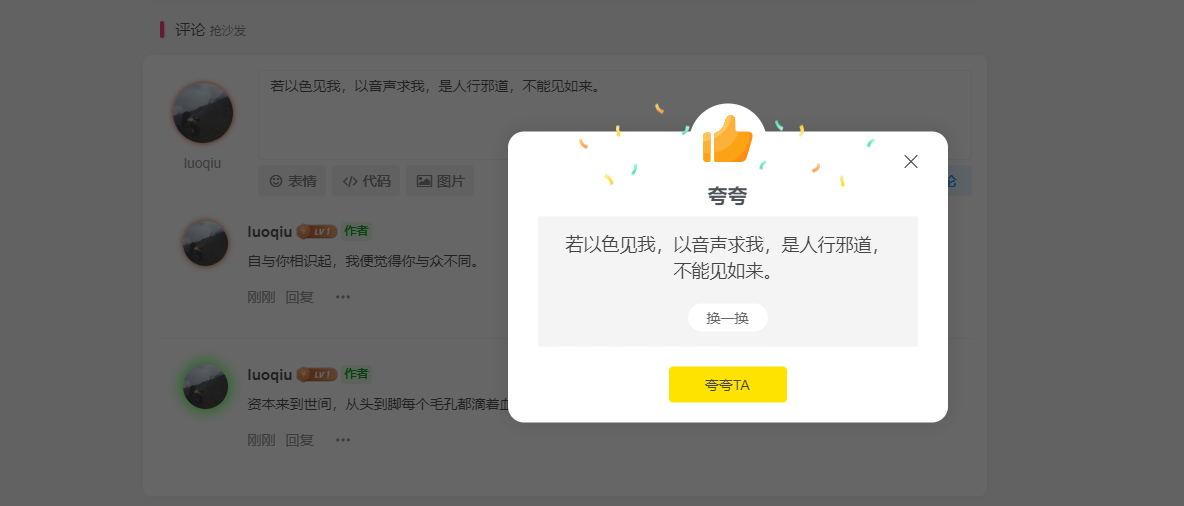
评论夸一夸功能
评论夸一夸功能 原文:https://www.tianyubk.com/863.html 效果图 1. 新建CSS文件 项目根目录/resouces/插件/小工具/评论 (可以新建上述目录)新建 kuakua.css 文件 .kuakua-first-box {...
用户头像呼吸光环+鼠标悬停旋转放大
用户头像呼吸光环+鼠标悬停旋转放大 在 子比主题后台 – 自定义代码 – 自定 CSS 样式代码 里面添加下面代码: /*【用户头像呼吸光环+鼠标悬停旋转放大】开始 */ .avatar{border-radius: 50%; a...
从零开始编译安装Nginx:详细步骤与实战配置(附避坑指南)——基于CentOS 7的保姆级教程
从零开始编译安装Nginx:详细步骤与实战配置(附避坑指南)——基于CentOS 7的保姆级教程 一、为什么需要创建专用Nginx用户? 在Linux系统中,为服务创建独立的运行用户是安全最佳实践。Nginx默...
首页文章列表悬停上浮
首页文章列表悬停上浮 在 子比主题后台 – 自定义代码 – 自定 CSS 样式代码 里面添加下面代码: /*【首页文章列表悬停上浮】开始 */ @media screen and (min-width: 980px){.tab-content .p...