子比主题:WordPress后台 >> 主题设置 >> 文章&列表 >> 文章页面 >> 版权提示内容
推荐两个大佬的版权声明示例
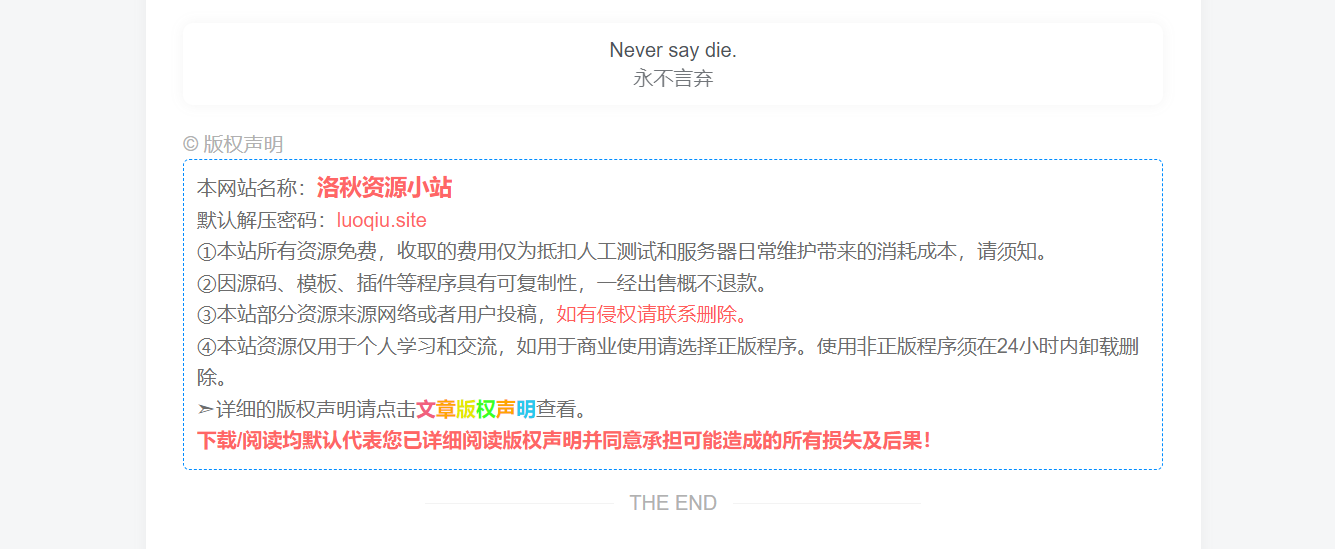
这个我把内容修改成了本网站的。
<div>
<fieldset style="
border: 1px dashed #008cff;
padding: 10px;
border-radius: 5px;
line-height: 2em;
color: #6d6d6d;
">
本网站名称:<span style="color: #3333ff"><span style="color: #FF6666; font-size: 18px"><strong>洛秋资源小站</strong></span></span><br>
默认解压密码:<font color="#FF6666">luoqiu.site</font><br>
①本站所有资源免费,收取的费用仅为抵扣人工测试和服务器日常维护带来的消耗成本,请须知。<br>
②因源码、模板、插件等程序具有可复制性,一经出售概不退款。<br>
③本站部分资源来源网络或者用户投稿,<font color="#ff5e5c">如有侵权请联系删除。</font> <br>
④本站资源仅用于个人学习和交流,如用于商业使用请选择正版程序。使用非正版程序须在24小时内卸载删除。 <br>
➣详细的版权声明请点击<a href="https://www.luoqiu.site//wzbqsm"><font color="#f1607d"><b>文</b></font><b><font color="#ffa500">章</font><font color="#e5e802">版</font><font color="#3bff23">权</font><font color="#ffa500">声</font><font color="#29c8ec">明</font></b></a>查看。<br><font color="#FF6666"><b>下载/阅读均默认代表您已详细阅读版权声明并同意承担可能造成的所有损失及后果!</b></font>
</fieldset>
</div><div>
<fieldset style="
border: 1px dashed #008cff;
padding: 10px;
border-radius: 5px;
line-height: 2em;
color: #6d6d6d;
">
<legend align="center" style="
width: 30%;
text-align: center;
background-color: #008cff;
border-radius: 5px;
background-image: linear-gradient(to right, #FFCC99, #FF99CC); text-align:center;" "="">
版权声明
</legend>
<span class="btn-info btn-xs">1</span> 本网站名称:<span style="color: #3333ff"><span style="color: #09ace2; font-size: 18px"><strong>海拥资源网</strong></span></span><br>
<span class="btn-info btn-xs">2</span> 本站永久网址:<font color="#09ace2">https://code.haiyong.site/</font><br>
<span class="btn-info btn-xs">3</span> 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长微信wh18363,进行删除处理。<br>
<span class="btn-info btn-xs">4</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br>
<span class="btn-info btn-xs">5</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br>
<span class="btn-info btn-xs">6</span> 本站部分资源存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br>
</fieldset>
</div>

此处文章版权声明链接:WordPress后台 >> 页面 >> 新页面
最后保存是修改:页面 >> 网站 >> 固定链接 发布即可
© 版权声明
THE END
















- 最新
- 最热
只看作者