评论夸一夸功能
效果图

1. 新建CSS文件
项目根目录/resouces/插件/小工具/评论 (可以新建上述目录)新建 kuakua.css 文件
.kuakua-first-box {
margin: auto;
width: 440px;
border-radius: 16px;
bottom: auto;
min-height: 10rem;
left: 50%;
position: fixed;
right: auto;
top: 50%;
transform: translate(-50%,-50%);
background: #fff;
z-index: 1032;
box-shadow: 0px 0px 20px #0000001f;
display: none
}
@media screen and (max-width: 500px) {
.kuakua-first-box {
width:94%
}
}
.kuakua-ei {
border-radius: 4px;
overflow: inherit
}
.kuakua-close {
z-index: 9999;
right: 14px !important;
display: flex;
position: absolute;
right: 8px;
top: 4px;
padding: 16px;
cursor: pointer
}
.kuakua-column {
position: absolute;
width: 298px;
height: auto;
top: -28px;
left: 0;
right: 0;
z-index: 6000;
background: url(//www.luoqiu.site/resouces/插件/小工具/评论/img/kua-ribbon.png) 0% 0%/298px 83px no-repeat;
margin: 0 auto;
text-align: center
}
.kuakua-headerIcon {
border-radius: 50%;
position: relative;
text-align: center;
padding: 6px;
background-color: #fff;
width: 78px;
height: 78px;
margin: 0 auto
}
.kuakua-icon {
width: 60px !important;
height: 60px !important;
fill: currentcolor;
transition: transform .3s ease 0s;
cursor: pointer
}
.kuakua-headerTitle {
font-size: 20px;
font-weight: 600
}
.kuakua-modal-body {
position: relative;
background-color: transparent;
text-align: center;
border-bottom: none;
border-top: none;
border-radius: 0;
box-shadow: none;
padding: 65px 30px 20px
}
.kuakua-contentBox {
width: 100%;
min-height: 102px;
padding: 15px 20px;
margin-top: 20px;
border-radius: 0;
box-sizing: border-box;
position: relative;
background-color: #f4f4f4;
text-align: center;
border-bottom: none;
border-top: none;
box-shadow: none
}
.kuakua-comment {
margin-bottom: 10px;
line-height: 26px;
display: flex;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
word-break: break-all;
transition: all 0s ease 0s;
color: #444;
font-size: 18px
}
.kuakua-cancelBtn {
background-color: #fff;
color: #666;
border: none;
border-radius: 36px;
transition: all .3s ease 0s;
padding: 4px;
width: 80px;
display: inline-block;
margin-top: 10px
}
.kuakua-confirmBtn {
background: #ffe300;
width: 118px;
height: 36px;
display: inline-block;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
background-color: #ffe300;
color: #444;
border: none;
border-radius: 4px;
font-size: 14px;
cursor: pointer;
transition: all .3s ease 0s;
box-sizing: border-box;
margin-top: 20px
}
2. 添加函数代码
项目根目录/wp-content/themes/zibll 新建 func.php 文件
第一种:使用hitokoto API接口
- 修改代码内的CSS文件路径为刚才保存的文件路径。
<?php
//【夸夸功能】开始
function kuakua(){
// 引入夸夸功能所需的CSS样式文件
echo'<link rel="stylesheet" type="text/css" href="https://www.luoqiu.site/resouces/插件/小工具/评论/kuakua.css">
<!-- 创建一个按钮,用于触发夸夸功能的显示和隐藏 -->
<a class="but btn-input-expand input-image mr6" id="kuakua" href="javascript:;">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dianzan"></use></svg><span class="hide-sm">夸夸</span>
</a>
<!-- 创建一个遮罩层,用于在夸夸功能弹出时遮蔽页面其他内容 -->
<div class="kuakua-div" style="width: 9999px;height: 99999px;background: #000;z-index: 1031;position: fixed;top: 0;left: 0;opacity: .6;display:none"></div>
<!-- 创建夸夸功能的主要容器,包含夸夸内容和操作按钮 -->
<div class="kuakua-first-box">
<div class="kuakua-ei">
<!-- 定义关闭按钮,用户点击可关闭夸夸功能 -->
<span class="kuakua-close" title="关闭">
<div>
<svg fill-rule="evenodd" clip-rule="evenodd" stroke-linejoin="round" stroke-miterlimit="1.414" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" id="close" class="sc-eCImPb iRFNEp">
<g fill="none" fill-rule="evenodd" stroke="currentColor"><path d="M7.99 7.99L1 1l6.99 6.99L1 14.98l6.99-6.99zm0 0L15 15 7.99 7.99 14.98 1 7.99 7.99z" stroke="currentColor"></path></g>
</svg>
</div>
</span>
<!-- 夸夸功能的标题和图标 -->
<div>
<div class="kuakua-column">
<section class="kuakua-headerIcon">
<svg class="icon kuakua-icon" aria-hidden="true"><use xlink:href="#icon-dianzan"></use></svg>
</section>
<span size="16" color="black4" class="kuakua-headerTitle">夸夸</span>
</div>
</div>
<!-- 夸夸内容展示区域和操作按钮 -->
<div style="position: relative;display: block;">
<div>
<section class="kuakua-modal-body">
<section class="kuakua-contentBox">
<span size="18" color="black4" class="kuakua-comment">还有吗!没看够!</span>
<button type="button" class="kuakua-cancelBtn">换一换</button>
</section>
<button type="button" class="kuakua-confirmBtn">夸夸TA</button>
</section>
</div>
</div>
</div>
</div>
<!-- 绑定JavaScript交互逻辑,包括按钮点击事件处理 -->
<script>
$(function(){
// 获取夸夸内容的函数
function getKuakuaContent() {
// 使用hitokoto API获取夸夸内容
$.get("https://v1.hitokoto.cn/", function(data) {
if(data) {
// 如果返回的是字符串,尝试解析JSON
let content = typeof data === "string" ? JSON.parse(data) : data;
// 提取hitokoto字段
let text = content.hitokoto || data;
$(".kuakua-comment").html(text);
$("#comment").val(text);
} else {
console.log("获取数据失败");
}
}).fail(function(xhr, status, error) {
console.log("请求失败:", error);
});
}
// 当用户点击"换一换"按钮时
$(".kuakua-cancelBtn").click(function() {
getKuakuaContent();
});
// 当用户点击"夸夸TA"按钮时
$(".kuakua-confirmBtn").click(function() {
$("#submit").trigger("click");
$(".kuakua-first-box").hide(150);
$(".kuakua-div").hide(150);
});
// 当用户点击夸夸按钮时
$("#kuakua").click(function(e) {
$(".kuakua-first-box").show(150);
$(".kuakua-div").show(150);
getKuakuaContent();
e = window.event || e;
if (e.stopPropagation) {
e.stopPropagation();
} else {
e.cancelBubble = true;
}
});
// 当用户点击关闭按钮时
$(".kuakua-close").click(function() {
$(".kuakua-first-box").hide(150);
$(".kuakua-div").hide(150);
$("#comment").val("");
});
});
</script>
';
}
//【夸夸功能】结束
第二种:使用 自建API 接口
- 修改代码内的CSS文件路径为刚才保存的文件路径。
- 在代码 getKuakuaContent 函数内修改接口地址,输出自建API内的 kuakua 文本,例如:
- https://www.luoqiu.site/yiyan/api.php
//【夸夸功能】开始
function kuakua(){
// 引入夸夸功能所需的CSS样式文件
echo'<link rel="stylesheet" type="text/css" href="CSS文件路径/kuakua.css">
<!-- 创建一个按钮,用于触发夸夸功能的显示和隐藏 -->
<a class="but btn-input-expand input-image mr6" id="kuakua" href="javascript:;">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dianzan"></use></svg><span class="hide-sm">夸夸</span>
</a>
<!-- 创建一个遮罩层,用于在夸夸功能弹出时遮蔽页面其他内容 -->
<div class="kuakua-div" style="width: 9999px;height: 99999px;background: #000;z-index: 1031;position: fixed;top: 0;left: 0;opacity: .6;display:none"></div>
<!-- 创建夸夸功能的主要容器,包含夸夸内容和操作按钮 -->
<div class="kuakua-first-box">
<div class="kuakua-ei">
<!-- 定义关闭按钮,用户点击可关闭夸夸功能 -->
<span class="kuakua-close" title="关闭">
<div>
<svg fill-rule="evenodd" clip-rule="evenodd" stroke-linejoin="round" stroke-miterlimit="1.414" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" id="close" class="sc-eCImPb iRFNEp">
<g fill="none" fill-rule="evenodd" stroke="currentColor"><path d="M7.99 7.99L1 1l6.99 6.99L1 14.98l6.99-6.99zm0 0L15 15 7.99 7.99 14.98 1 7.99 7.99z" stroke="currentColor"></path></g>
</svg>
</div>
</span>
<!-- 夸夸功能的标题和图标 -->
<div>
<div class="kuakua-column">
<section class="kuakua-headerIcon">
<svg class="icon kuakua-icon" aria-hidden="true"><use xlink:href="#icon-dianzan"></use></svg>
</section>
<span size="16" color="black4" class="kuakua-headerTitle">夸夸</span>
</div>
</div>
<!-- 夸夸内容展示区域和操作按钮 -->
<div style="position: relative;display: block;">
<div>
<section class="kuakua-modal-body">
<section class="kuakua-contentBox">
<span size="18" color="black4" class="kuakua-comment">还有吗!没看够!</span>
<button type="button" class="kuakua-cancelBtn">换一换</button>
</section>
<button type="button" class="kuakua-confirmBtn">夸夸TA</button>
</section>
</div>
</div>
</div>
</div>
<!-- 绑定JavaScript交互逻辑,包括按钮点击事件处理 -->
<script>
$(function(){
// 获取夸夸内容的函数
function getKuakuaContent() {
// 使用encodeURI处理URL中的中文字符
var apiUrl = encodeURI("https://www.luoqiu.site/yiyan/api.php");
// 正确添加时间戳参数
apiUrl = apiUrl + "?type=kuakua&format=text&t=" + new Date().getTime();
$.ajax({
url: apiUrl,
type: "GET",
timeout: 5000, // 设置5秒超时
success: function(data) {
if(data && data.trim() !== "") {
$(".kuakua-comment").html(data);
$("#comment").val(data);
} else {
// API返回空数据,使用本地备选内容
var randomKuakua = localKuakua[Math.floor(Math.random() * localKuakua.length)];
$(".kuakua-comment").html(randomKuakua);
$("#comment").val(randomKuakua);
console.log("API返回空数据,使用本地备选内容");
}
},
error: function(xhr, status, error) {
// 请求失败,使用本地备选内容
var randomKuakua = localKuakua[Math.floor(Math.random() * localKuakua.length)];
$(".kuakua-comment").html(randomKuakua);
$("#comment").val(randomKuakua);
console.log("API请求失败:" + error + ",使用本地备选内容");
}
});
}
// 当用户点击"换一换"按钮时
$(".kuakua-cancelBtn").click(function() {
getKuakuaContent();
});
// 当用户点击"夸夸TA"按钮时
$(".kuakua-confirmBtn").click(function() {
$("#submit").trigger("click");
$(".kuakua-first-box").hide(150);
$(".kuakua-div").hide(150);
});
// 当用户点击夸夸按钮时
$("#kuakua").click(function(e) {
$(".kuakua-first-box").show(150);
$(".kuakua-div").show(150);
getKuakuaContent();
e = window.event || e;
if (e.stopPropagation) {
e.stopPropagation();
} else {
e.cancelBubble = true;
}
});
// 当用户点击关闭按钮时
$(".kuakua-close").click(function() {
$(".kuakua-first-box").hide(150);
$(".kuakua-div").hide(150);
$("#comment").val(""); // 使用val()而不是text()
});
});
</script>
';
}
//【夸夸功能】结束
3. 调用函数代码
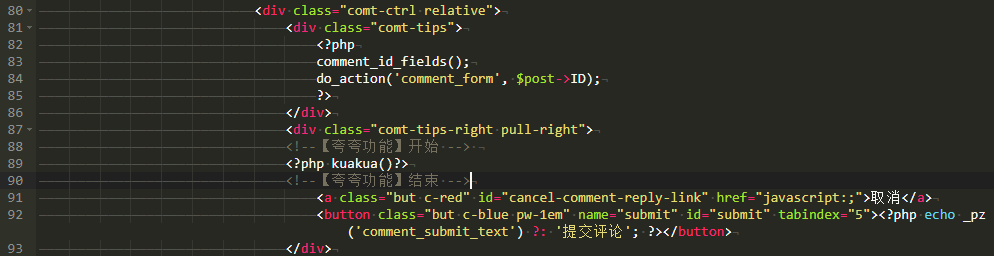
项目根目录/wp-content/themes/zibll/template/comments.php 文件里第90行左右添加以下代码。
<!--【夸夸功能】开始 -->
<?php kuakua()?>
<!--【夸夸功能】结束 -->

4 . 引入阿里巴巴图标
在 子比主题后台 – 自定义代码 – 自定义底部HTML代码 里面添加下面代码。
<!-- 阿里云矢量图 开始 -->
<script src="//at.alicdn.com/t/c/font_4624750_q8nd8nce0e.js"></script>
<!-- 阿里云矢量图 结束 -->
教程到这里就结束了,完成后记得清空或者刷新各种缓存(浏览器/CDN/PHP等缓存)以便实时更新显示。
© 版权声明
THE END




- 最新
- 最热
只看作者