源地址:https://www.tianyubk.com/231.html#hidden-box-comment
开始教程
第一步
在主题目录下:themes/zibll/functions.php 文件最下方添加以下代码:
//【底部导航栏】开始 天域<a href="https://www.tianyubk.com/tag/%e5%8d%9a%e5%ae%a2" target="_blank">博客</a> www.tianyubk.com
//获取评论数量
function zfunc_comments_users($postid=0,$which=0) {
$comments = get_comments('status=approve&type=comment&post_id='.$postid); //获取文章的所有评论
if ($comments) {
$i=0; $j=0; $commentusers=array();
foreach ($comments as $comment) {
++$i;
if ($i==1) { $commentusers[] = $comment->comment_author_email; ++$j; }
if ( !in_array($comment->comment_author_email, $commentusers) ) {
$commentusers[] = $comment->comment_author_email;
++$j;
}
}
$output = array($j,$i);
$which = ($which == 0) ? 0 : 1;
return $output[$which]; //返回评论人数
}
return 0; //没有评论返回0
};
// 随机文章
function random_posts(
$posts_num=5,$before='<li>',$after='</li>'){
global $wpdb;
$sql = "SELECT ID, post_title,guid
FROM $wpdb->posts
WHERE post_status = 'publish' ";
$sql .= "AND post_title != '' ";
$sql .= "AND post_password ='' ";
$sql .= "AND post_type = 'post' ";
$sql .= "ORDER BY RAND() LIMIT 0 , $posts_num ";
$randposts = $wpdb->get_results($sql);
$output = '';
foreach ($randposts as $randpost) {
$post_title = stripslashes($randpost->post_title);
$permalink = get_permalink($randpost->ID);
$output .= $before.'<a class="item-foot" href="'
. $permalink . '" rel="bookmark" data-toggle="tooltip" data-original-title="随机文章:';
$output .= $post_title . '"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-gonggao1"></use></svg><span id="wz">' . $post_title . '</span></a>';
$output .= $after;
}
echo '<div id="footgundong" class="wz"><ul>'.$output.'</ul></div>';
}
//弹窗提醒
function dorzs() {
echo '<script src="https://www.tianyubk.com/插件/小工具/底部导航栏/sweetalert.min.js"></script>';
echo '<script src="https://www.tianyubk.com/插件/小工具/底部导航栏/sweetalert.css"></script>';
echo '<script>$(document).on("click","#dorzs",function(){swal({title:"发工资啦",text:"哇!超级开心的!!",
icon:"https://www.tianyubk.com/插件/小工具/底部导航栏/icon.jpg",buttons:{weixin:{text:"微信",value:"weixin",},
zfb:{text:"支付宝",value:"zfb",},dsmd:{text:"打赏名单",value:"dsmd",},},}).then(function(value){if(value=="weixin"){swal({title:"感谢打赏!",
text:"感谢您的微信打赏,我会努力做得更好!",button:false,
icon:"https://www.tianyubk.com/插件/小工具/底部导航栏/wx.png"});}else if(value=="zfb"){swal({title:"感谢打赏!",
text:"感谢您的支付宝打赏,我会努力做得更好!",button:false,icon:"https://www.tianyubk.com/插件/小工具/底部导航栏/zfb.png"});}else if(value=="dsmd")
{swal({title:"打赏名单",text:"【打赏名单未开放】",icon:"https://www.tianyubk.com/插件/小工具/底部导航栏/icon.jpg",button:false,});}});});</script>';
}
add_action( 'wp_footer', 'dorzs', 100 );
//点赞统计
function dz($post_id){
global $wpdb;
$sql = "SELECT SUM(`meta_value`) as num FROM `wp_postmeta` WHERE `meta_key`='like' AND `post_id`=$post_id";
$results = $wpdb->get_results($sql);
echo $results[0]->num;
}
//【底部导航栏】结束 天域博客 www.tianyubk.com第二步
引用阿里巴巴矢量库图标,可自行修改,在 子比主题后台 – 自定义代码 – 自定义头部HTML代码 里面添加下面代码:
<!--【天域博客自用阿里图标库】开始 天域博客 www.tianyubk.com-->
<script src="//at.alicdn.com/t/c/font_3800775_f50abrt2vy5.js"></script>第三步
在主题目录下:themes/zibll/footer.php 文件 < /footer >下方添加以下代码:
<!--【底部导航栏】开始 天域博客 www.tianyubk.com-->
<style>
#footgundong{margin-left:20px;overflow: overlay;display: inline-flex;text-align: right;}.item-foot{color: var(--minor);height: 45px;line-height: 45px;transition: color 0.35s;white-space: nowrap;}.swal-footer{text-align:center;}.swal-button {font-size: 20px;}.count>svg,.count>text{display:none;}
</style>
<div class="footwaveline">
<i style="background-image: url(https://www.tianyubk.com/插件/小工具/底部导航栏/image.png);display: inline-block;width: 210px;height: 120px;position: fixed;bottom: 0;z-index: 110;background-size: 100%;"></i>
<div id="shi" style="position: fixed;bottom: 0;margin-left: 200px;z-index: 99;">
<h4 class="my-face" style="font-size:13px;margin:0 5px 2px 5px;color:#797979;margin-bottom: 10px;">天域博客,与你相遇,甚是美好~</h4>
</div>
<div style="width: 100%;height: 40px;position: fixed;bottom: 0;z-index: 97;box-shadow: 0 -2px 10px rgb(0 0 0 / 10%);background:#fff;">
<nav class="joe_header__below-logon" style="float: right;margin-right: 50px;">
<?php if (is_home()) {
echo'<style>@media (max-width:1200px){#shi{display:none;}}.pl,.fx{display:none;}.dz{display:none !important;}</style>';
echo random_posts();
}elseif (is_page()) {
echo'<style>@media (max-width:1200px){#shi{display:none;}}.pl,.fx{display:none;}.dz{display:none !important;}</style>';
}
?>
<span style="margin-left:20px;" class="pl">
<a href="javascript:(scrollTo('#comments',-100));" data-toggle="tooltip" data-original-title="评论">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-huati1"></use></svg><span style="color:var(--minor);">评论(<count><?php echo zfunc_comments_users($post->ID); ?></count>)</span>
</a>
</span>
<span class="dz" style="margin-left:20px;display: inline-block;">
<a href="javascript:(scrollTo('#comments',-1000));" data-toggle="tooltip" data-original-title="点赞">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dianzan"></use></svg>点赞(<?php echo dz($post->ID)?>)
</a>
</span>
<span style="margin-left:20px;line-height: 45px;" class="fx">
<a class="share-btn poster" poster-share="<?php the_ID();?>" title="海报分享" href="javascript:;">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-fenxiang"></use></svg>分享
</a>
</span>
<span style="margin-left:20px;line-height: 45px;" class="zs">
<a id="dorzs" data-toggle="tooltip" data-original-title="赞赏">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-hongbao"></use></svg>赞赏
</a>
</span>
<span style="margin-left:20px;line-height: 45px;" class="sc">
<a href="javascript:void(0);" id="shoucang" data-toggle="tooltip" data-original-title="收藏">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-shoucang"></use></svg>收藏
</a>
</span>
<a style="margin-left:20px;display: inline-block;width: 64px;" href="javascript:(scrollTo());" id="percentage" data-toggle="tooltip" data-original-title="返回顶部">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xiaoshuai"></use></svg>0%
</a>
</nav>
</div>
</div>
<?php dorzs();?>
<script>
var btn =document.getElementById("shoucang");
btn.onclick = function (){new Vue({data:function(){this.$notify({title:"⭐ 欢迎收藏本站",message:"使用Ctrl+D即可添加收藏",position:'bottom-right',offset:50,showClose:true,type:"图标"});return{visible:false}}})
return false;}
</script>
<!--【底部导航栏】结束 天域博客 www.tianyubk.com-->第四步
在 子比主题后台 – 自定义代码 – 自定CSS样式代码 里面添加下面代码:
/*【底部导航栏】开始 天域博客 www.tianyubk.com */
.my-face {
animation: my-face 5s infinite ease-in-out;
color: #00f1ff;
display: inline-block;
margin: 0 5px;
}
@-webkit-keyframes my-face {
2%, 24%, 80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%, 68%, 98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%, 6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%, 86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%, 72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%, 64%, 78%, 96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%, 54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%, 22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%, 36%, 46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%, 50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%, 40%, 62%, 76%, 88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%, 34%, 66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%, 70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%, 74%, 82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%, 56%, 60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%, 100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
@keyframes my-face {
2%, 24%, 80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%, 68%, 98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%, 6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%, 86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%, 72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%, 64%, 78%, 96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%, 54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%, 22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%, 36%, 46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%, 50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%, 40%, 62%, 76%, 88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%, 34%, 66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%, 70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%, 74%, 82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%, 56%, 60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%, 100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
/* end */
/*底部导航*/
@media (max-width: 800px){.footwaveline{display: none;}}
/*【底部导航栏】结束 天域博客 www.tianyubk.com */第五步
在 子比主题后台 – 自定义代码 – 自定义javascript代码 里面添加下面代码:
//【底部导航栏-滚动进度条百分比】开始 天域博客 www.tianyubk.com
$(function(){var $this=$("#footgundong");var scrollTimer;$this.hover(function(){clearInterval(scrollTimer)},function(){scrollTimer=setInterval(function(){scrollNews($this)},2000)}).trigger("mouseleave");function scrollNews(obj){var $self=obj.find("ul");var lineHeight=$self.find("li:first").height();$self.animate({"marginTop":-lineHeight+"px"},500,function(){$self.css({marginTop:0}).find("li:first").appendTo($self)})}})
window.onscroll = function() {
let scrollNow = window.pageYOffset;
let pageClientHeight = document.documentElement.clientHeight;
let scrollHeight = Math.max(document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight) - pageClientHeight;
let fullWindowHeightInPercentage = Math.round((scrollNow / scrollHeight) * 100);
let percentage = document.getElementById('percentage');
percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xiaoshuai"></use></svg> ' + fullWindowHeightInPercentage + '%';
if (fullWindowHeightInPercentage == 0) percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xiaoshuai"></use></svg> 到顶啦';
if (fullWindowHeightInPercentage == 100) percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xiaoshuai"></use></svg> 到底啦';
}
</script>
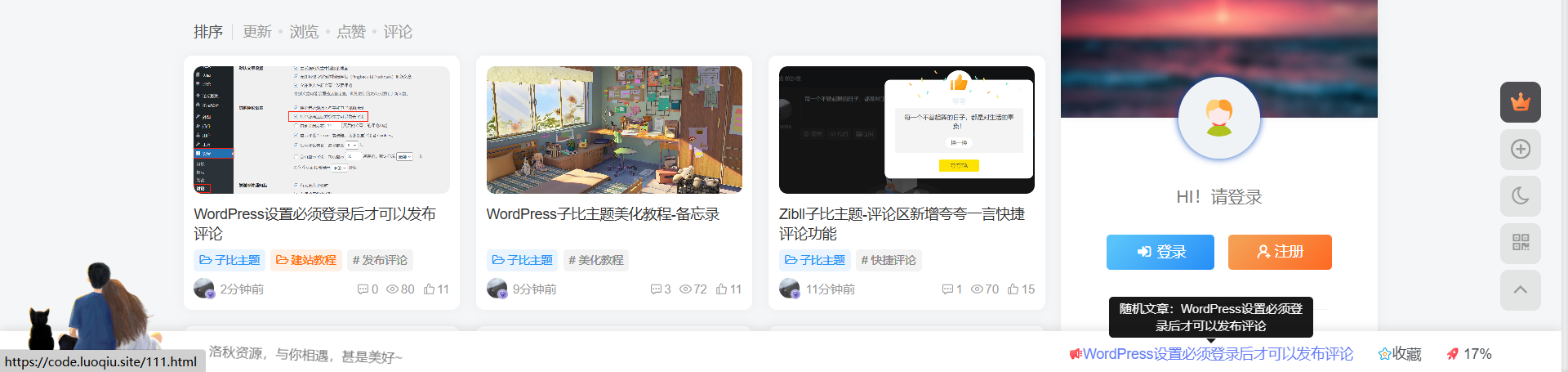
//【底部导航栏-滚动进度条百分比】结束 天域博客 www.tianyubk.com效果如下:

© 版权声明
THE END

















- 最新
- 最热
只看作者