源地址:https://www.tianyubk.com/111.html
开始教程
第一步:在站点目录新建一个CSS样式文件,将下面的 CSS 样式代码放入文件中。
.kuakua-first-box{
margin: auto;
width: 440px;
border-radius: 16px;
bottom: auto;
min-height: 10rem;
left: 50%;
position: fixed;
right: auto;
top: 50%;
transform: translate(-50%, -50%);
background: #fff;
z-index: 1032;
box-shadow: 0px 0px 20px #0000001f;
display: none;
}
@media screen and (max-width: 500px){.kuakua-first-box{width:94%;}}
.kuakua-ei{
border-radius: 4px;
overflow: inherit;
}
.kuakua-close{
z-index: 9999;
right: 14px !important;
display: flex;
position: absolute;
right: 8px;
top: 4px;
padding: 16px;
cursor: pointer;
}
.kuakua-column{
position: absolute;
width: 298px;
height: auto;
top: -28px;
left: 0px;
right: 0px;
z-index: 6000;
background: url(https://bk.cos.tianyubk.com/wp-content/uploads/2024/06/20240611011936504-kua-ribbon.png) 0% 0% / 298px 83px no-repeat;
margin: 0 auto;
text-align: center;
}
.kuakua-headerIcon{
border-radius: 50%;
position: relative;
text-align: center;
padding: 6px;
background-color: rgb(255, 255, 255);
width: 78px;
height: 78px;
margin: 0 auto;
}
.kuakua-icon{
width: 60px !important;
height: 60px !important;
fill: currentcolor;
transition: transform 0.3s ease 0s;
cursor: pointer;
}
.kuakua-headerTitle{
font-size: 20px;
font-weight: 600;
}
.kuakua-modal-body{
position: relative;
background-color: transparent;
text-align: center;
border-bottom: none;
border-top: none;
border-radius: 0px;
box-shadow: none;
padding: 65px 30px 20px 30px;
}
.kuakua-contentBox{
width: 100%;
min-height: 102px;
padding: 15px 20px;
margin-top: 20px;
border-radius: 0;
box-sizing: border-box;
position: relative;
background-color: rgb(244, 244, 244);
text-align: center;
border-bottom: none;
border-top: none;
box-shadow: none;
}
.kuakua-comment{
margin-bottom: 10px;
line-height: 26px;
display: flex;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
word-break: break-all;
transition: all 0s ease 0s;
color: rgb(68, 68, 68);
font-size: 18px;
}
.kuakua-cancelBtn{
background-color: rgb(255, 255, 255);
color: rgb(102, 102, 102);
border: none;
border-radius: 36px;
transition: all 0.3s ease 0s;
padding: 4px;
width: 80px;
display: inline-block;
margin-top: 10px;
}
.kuakua-confirmBtn{
background: rgb(255, 227, 0);
width: 118px;
height: 36px;
display: inline-block;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
background-color: rgb(255, 227, 0);
color: rgb(68, 68, 68);
border: none;
border-radius: 4px;
font-size: 14px;
cursor: pointer;
transition: all 0.3s ease 0s;
box-sizing: border-box;
margin-top: 20px;
}
.form-control:focus {
border: 1px solid rgb(148 148 148) !important;
box-shadow: none !important;
}第二步:将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件最下方,并修改里面的CSS文件路径为刚才保存的文件路径。
//【夸夸功能】开始 天域博客 www.tianyubk.com
function kuakua(){
echo'<link rel="stylesheet" type="text/css" href="这里放CSS样式文件路径">
<a class="but btn-input-expand input-image mr6" id="kuakua" href="javascript:;">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dianzan"></use></svg><span class="hide-sm">夸夸</span>
</a>
<div class="kuakua-div" style="width: 9999px;height: 99999px;background: #000;z-index: 1031;position: fixed;top: 0;left: 0;opacity: .6;display:none"></div>
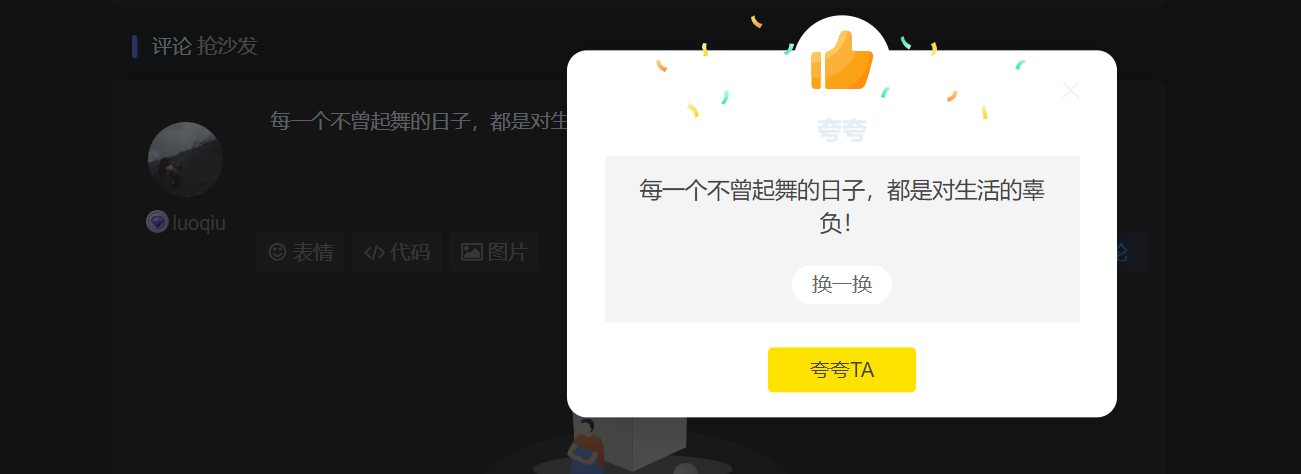
<div class="kuakua-first-box">
<div class="kuakua-ei">
<span class="kuakua-close" title="关闭">
<div>
<svg fill-rule="evenodd" clip-rule="evenodd" stroke-linejoin="round" stroke-miterlimit="1.414" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" id="close" class="sc-eCImPb iRFNEp"><g fill="none" fill-rule="evenodd" stroke="currentColor"><path d="M7.99 7.99L1 1l6.99 6.99L1 14.98l6.99-6.99zm0 0L15 15 7.99 7.99 14.98 1 7.99 7.99z" stroke="currentColor"></path></g></svg>
</div>
</span>
<div>
<div class="kuakua-column">
<section class="kuakua-headerIcon"><svg class="icon kuakua-icon" aria-hidden="true">
<use xlink:href="#icon-dianzan"></use></svg>
</section>
<span size="16" color="black4" class="kuakua-headerTitle">夸夸</span>
</div>
</div>
<div style="position: relative;display: block;">
<div>
<section class="kuakua-modal-body">
<section class="kuakua-contentBox">
<span size="18" color="black4" class="kuakua-comment">还有吗!没看够!</span>
<button type="button" class="kuakua-cancelBtn">换一换</button>
</section>
<button type="button" class="kuakua-confirmBtn">夸夸TA</button>
</section>
</div>
</div>
</div>
</div>
<script>
$(function(){
$(".kuakua-cancelBtn").click(function() {
$.getJSON("https://v1.hitokoto.cn/",function(data){
$(".kuakua-comment").html(data.hitokoto);
$("#comment").text(data.hitokoto);
});
});
});
$(".kuakua-confirmBtn").click(function() {
$("#submit").trigger("click");
$(".kuakua-first-box").hide(150);//隐藏速度
$(".kuakua-div").hide(150);//隐藏速度
});
$("#kuakua").click(function (e) {//
/*阻止冒泡事件*/
$(".kuakua-first-box").show(150);//显示速度
$(".kuakua-div").show(150);//显示速度
$.getJSON("https://v1.hitokoto.cn/",function(data){
$(".kuakua-comment").html(data.hitokoto);
$("#comment").text(data.hitokoto);
});
e = window.event || e;
if (e.stopPropagation) {
e.stopPropagation();
} else {
e.cancelBubble = true;
}
});
$(".kuakua-close").click(function () {
$(".kuakua-first-box").hide(150);//隐藏速度
$(".kuakua-div").hide(150);//隐藏速度
$("#comment").text("");
});
</script>';
}
//【夸夸功能】结束 天域博客 www.tianyubk.com第三步:在主题目录下:themes/zibll/template/comments.php 文件里第90行左右添加以下代码:

<!--【夸夸功能】开始 天域博客 www.tianyubk.com -->
<?php kuakua()?>
<!--【夸夸功能】结束 天域博客 www.tianyubk.com -->第四步::引用阿里巴巴矢量svg图标链接,可以引用本站的,也可以自己在 functions.php 代码中更换!
在 子比主题后台 – 自定义代码 – 自定义底部 HTML 代码 里面添加下面代码:
<!--【阿里巴巴矢量svg图标】 天域博客 www.tianyubk.com --> <script src="//at.alicdn.com/t/c/font_3800775_f50abrt2vy5.js"></script>
© 版权声明
THE END















- 最新
- 最热
只看作者