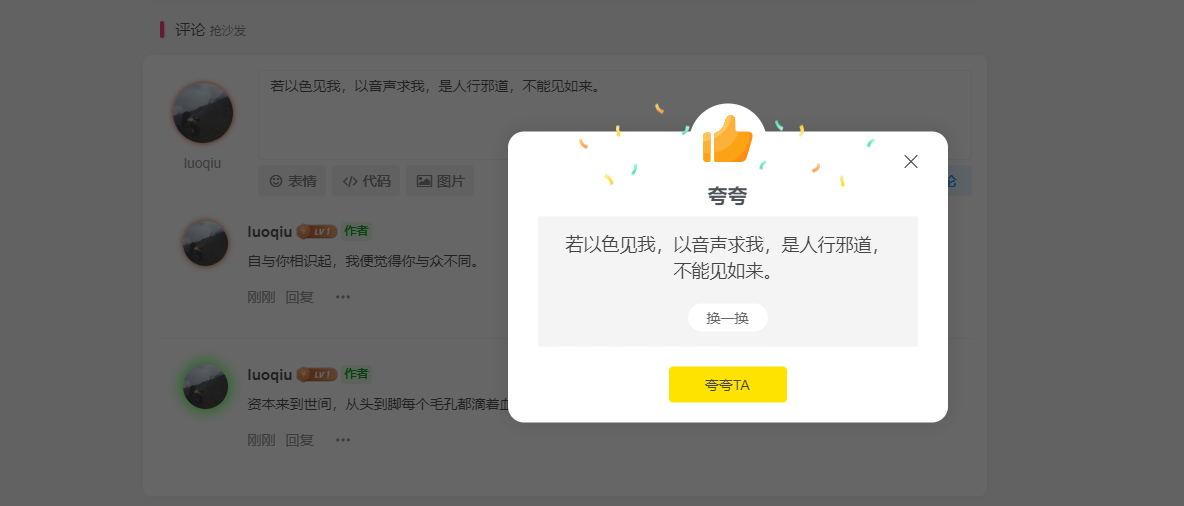
用户头像呼吸光环+鼠标悬停旋转放大

在 子比主题后台 – 自定义代码 – 自定 CSS 样式代码 里面添加下面代码:
/*【用户头像呼吸光环+鼠标悬停旋转放大】开始 */
.avatar{border-radius: 50%; animation: light 4s ease-in-out infinite; transition: 0.5s;}.avatar:hover{transform: scale(1.15) rotate(720deg);}@keyframes light{0%{box-shadow: 0 0 4px #f00;} 25%{box-shadow: 0 0 16px #0f0;} 50%{box-shadow: 0 0 4px #00f;} 75%{box-shadow: 0 0 16px #0f0;} 100%{box-shadow: 0 0 4px #f00;}}
/*【用户头像呼吸光环+鼠标悬停旋转放大】结束 */
© 版权声明
THE END






暂无评论内容